















Once a quote has been accepted, the first step is to configure your domain to point to our nameservers. Once propagation has completed we will then proceed to set up your installation of CORE. It is then time to prepare the images and text for your website. To streamline this process we have provided this guide which takes you through how to share your text and images with our development team.
There are two types of static pages:
You can access the subsystems for these page types in the Static Pages dropdown in the Core section of the menu.

Each website package comes with the following default pages:
These pages are what are known as default static pages. This means that aside from plugins from your content management systems, the content for these pages needs to be provided by you so that our development team can update it for you.
To ensure a smooth and timely completion of your website, we ask that you provide the necessary text and images for the default static pages within 5 days of accessing CORE. Should you encounter any challenges in meeting this deadline, we are here to assist you. However, if the required information is not received before the development phase concludes, we will ask you to sign off on the project and we will create a quote for the work required to be completed outside of the agreed timescale specified in the statement of work.
We provide a streamlined way of submitting your text and images directly through CORE. The system allows you to easily paste your text and upload your images to our team. The system allows for a single submission per page, so you should prepare your text and images before attempting to upload through the system.
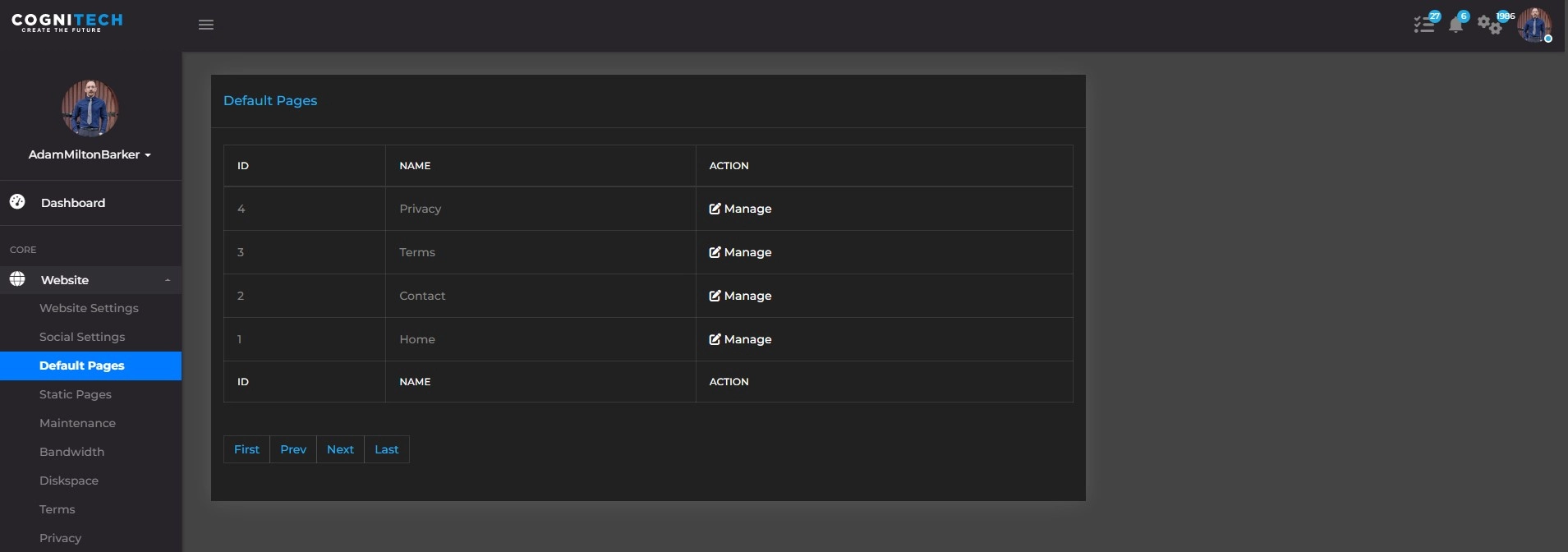
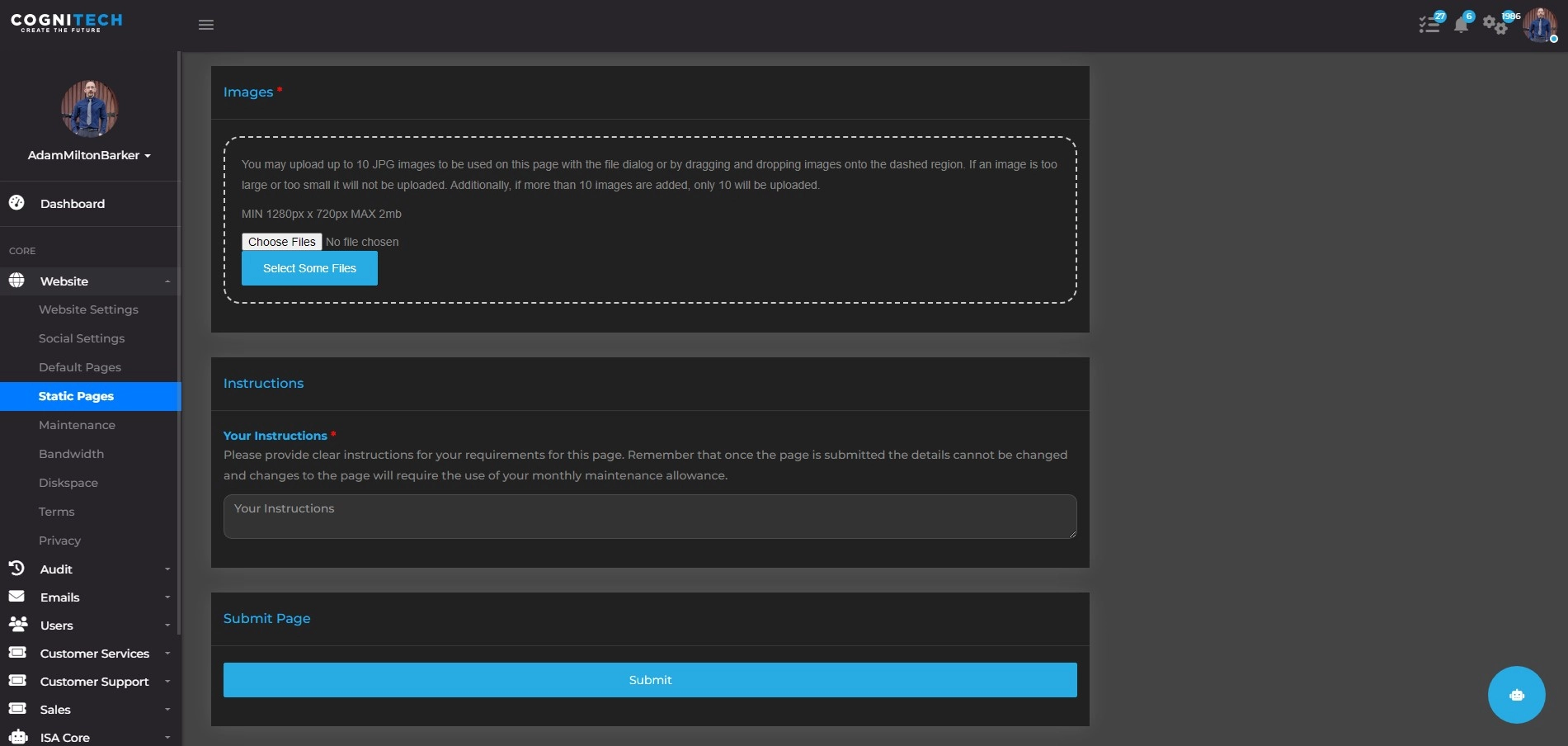
Once you have everything ready, head to CORE and navigate to Core → Static Pages → Default Pages. On this page you will find a list of all of the default pages, simply click on the Manage buttons to navigate to the relevant form.

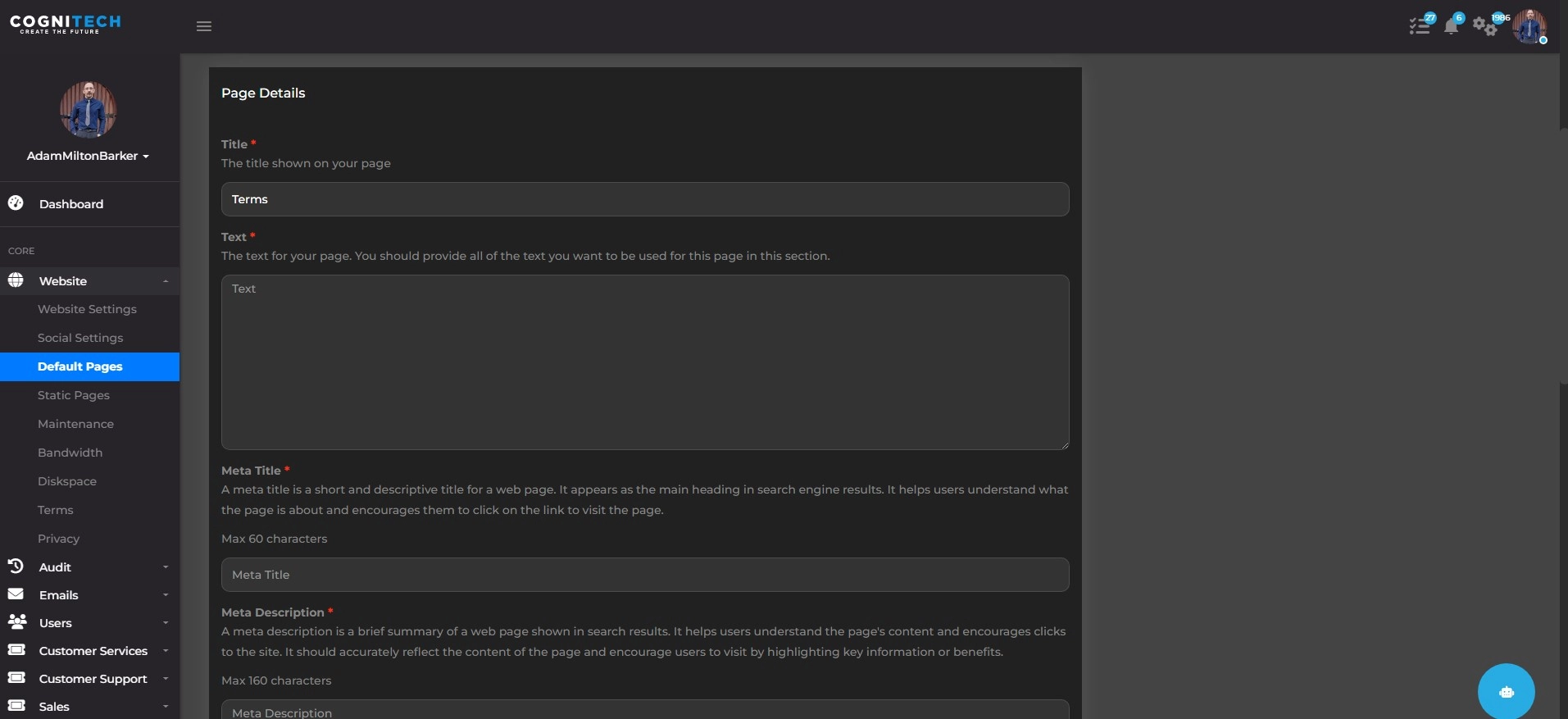
Here you will need to provide all of the relevant information we need to complete the page for you, including:
The following is a rough guide of what is needed for each default page:
It is important to remember that you are entitled to one free submission for each page. Once we receive a submission it cannot be edited, and any further changes will require the use of your monthly maintenance which you are entitled to once your website goes live.

All images that you provide should be at least 1280px x 720px and no more than 2mb per image, this gives us enough room to edit the images into the sizes we require for your website. Each image should be high quality, using low-quality images will hurt your website. The images should match your chosen color scheme to ensure that the website does not look strange.
For each image you will be asked to provide the alt text you would like to use, and also instructions for where on the page the image is to go. If your image is too small or too large it will not be uploaded. If more than 10 images are added, only 10 will be uploaded.
Stock Images
If you do not have access to high-quality images to you use for your website, you may use our stock provider. You can choose any image from our stock provider and we will download them for you. This will mean that there is a license enabling the images to be used legally. If you do want to use our stock provider, please provide the full URLs to the images you want to use and where they are to go in the instructions section. You will need to upload at least one image to be able to submit the page.
Once you are sure you have completed all of the required fields, click submit to submit the request to our team. A new customer services case will be created to track the progress of the work and you will receive your unique case number by email.

In addition to your default pages, each package comes with a certain amount of additional static pages. For instance, if you have purchased the 1 Page eCommerce Website Package, you have 1 static page that you can use for anything you like. If you purchased the 5 Page eCommerce Website Package, you have 5 static pages you can use for whatever you like. You do not have to use all of these pages at once, they can be used at any time.
If you still have static pages available you can easily submit a request to add a new static page to your website via CORE. To submit a request head to Core → Static Pages → Pages where you will find a list of any existing static pages and an Add button which will allow you to fill out the same form to create a new static page.
The process is the same as submitting text and images for the default static pages so you can follow the same instructions provided above. If you do get stuck remember you can reach out to our customer services team by email at any time.
Once you have submitted your static pages they cannot be modified via the Static Pages system. To make adjustments to these pages such as text or image changes you must use the Maintenance system to request a new maintenance request. To find out how to request updates to your static pages view the Submitting Maintenance Requests documentation.
Once you have submitted your static pages they cannot be deleted via the Static Pages system. To delete Static Pages you must use the Maintenance system to request a new maintenance request. To find out how to request updates to your static pages view the Submitting Maintenance Requests documentation.
Have any thoughts you would like to share? Use the comments below.